How to generate s3 access token for storx using postman
Code Examples are here…
You can import postman collection to generate s3 access token.
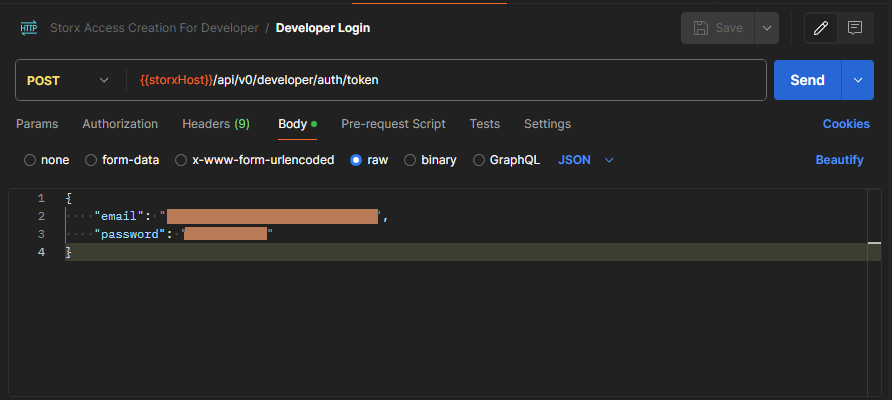
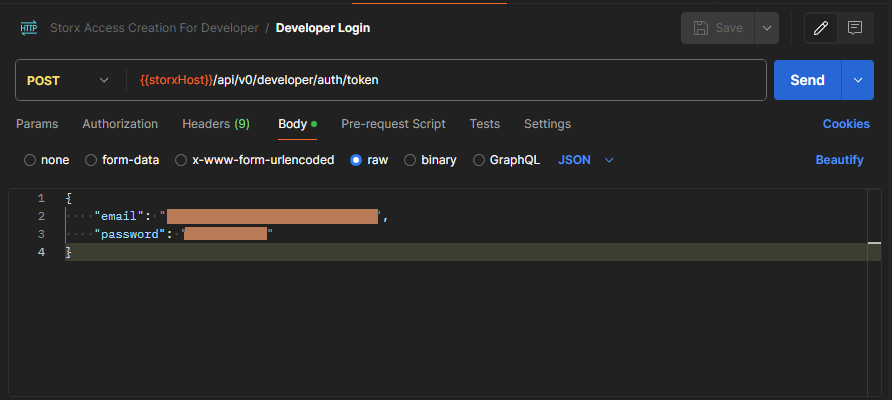
Developer Login
- Get Username password created for your company from storx team.
- Once you have username password use “Developer Login” API from postman collection.

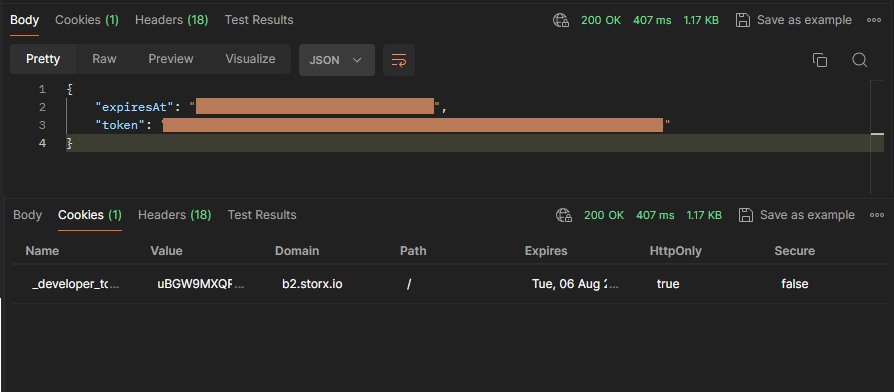
Login Token
- From Developer Login response you will get token in response as well as in cookie with name “_developer_tokenKey”
- That Key will used for all future request you will be doing on storx platform in cookie with key “_developer_tokenKey”

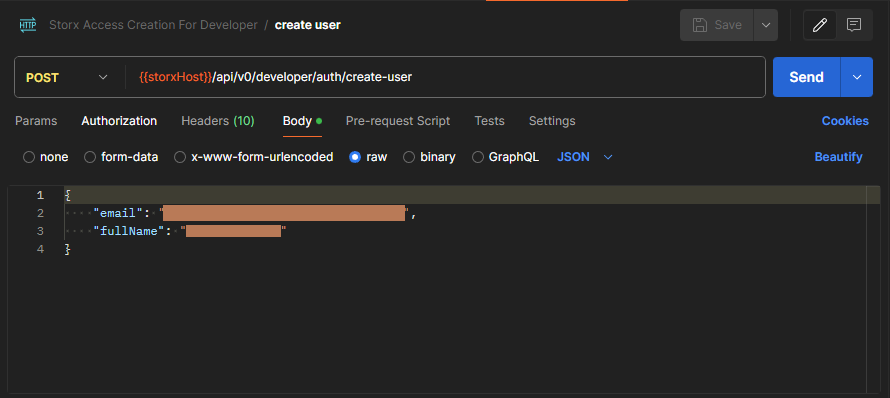
Create User On Storx
- To create user on storx you can use Create user request from postman collection.
- To create user you just need to pass email and fullName.

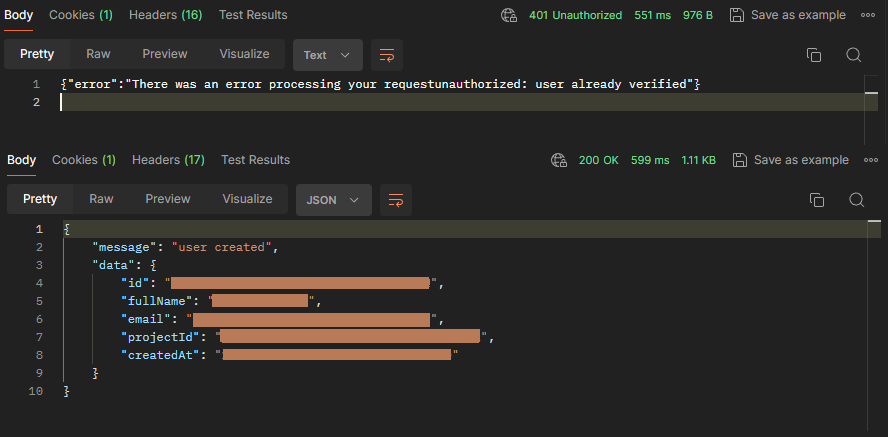
Validate user details
- If user is created successfully then you will user_id, and project_id in response.
- If user is already registered you will get that “we already have verified user”

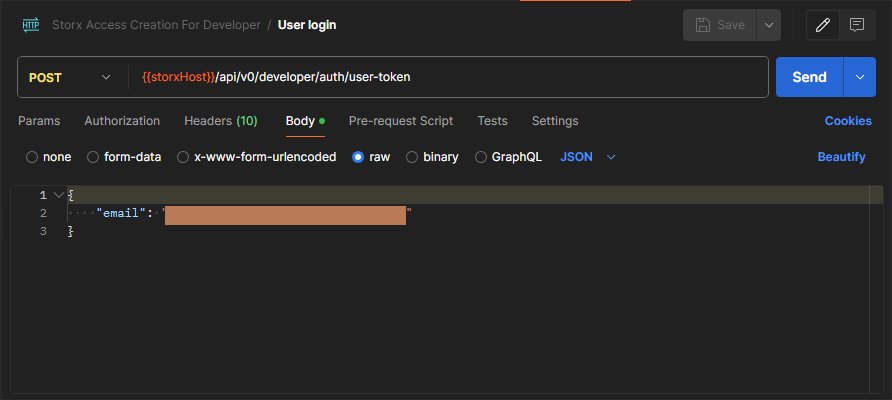
Get User’s token
- Once user is created successfully you can use User Login API from postman to get user’s token.
- This token will be used in case of generating credentials for user.
- This response will be same like Developer login API but with “tokenKey” in cookie instead of “developer_tokenKey”.
- You need to use “tokenKey” cookie also for all future request.

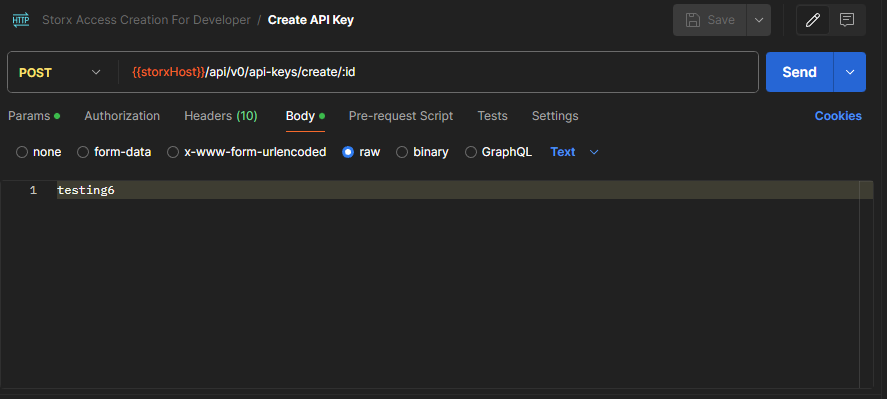
Generate API key
- To generate API key use Create API Key request from postman collection.
- In this request you need to pass api key name as raw text in request body and project_id from create user response in path param.

Generate API key
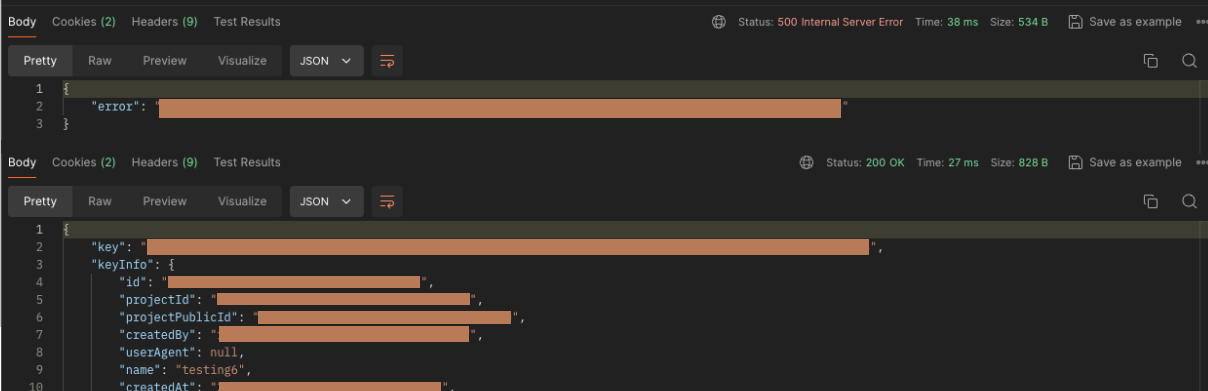
- In Generate API key, name we are passing for API key should be unique for all API keys created for that user.
- If API key name is not unique you will get validation error.
- If API key name is unique then in response you will API key with name “key”

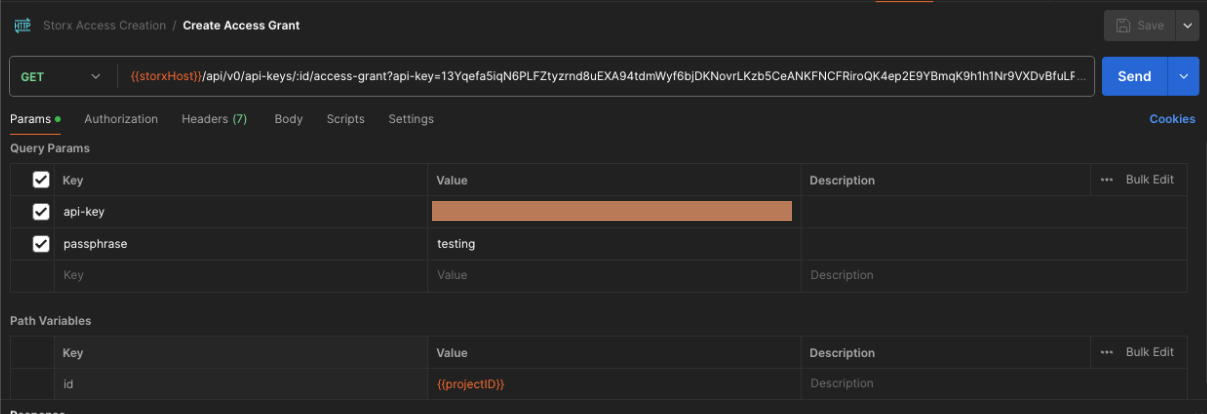
Create Access Grant
- Once you have API key then using that hit Create Access Grant request from postman collection.
- This request requires API key and passphrase which will be used for all then encryption and decryption in query param and project_id in path param.

Create Access Grant
- Access grant will return simple text which is grant string.
- This string contains all the details for encryption and access control allowed for given user’s account.

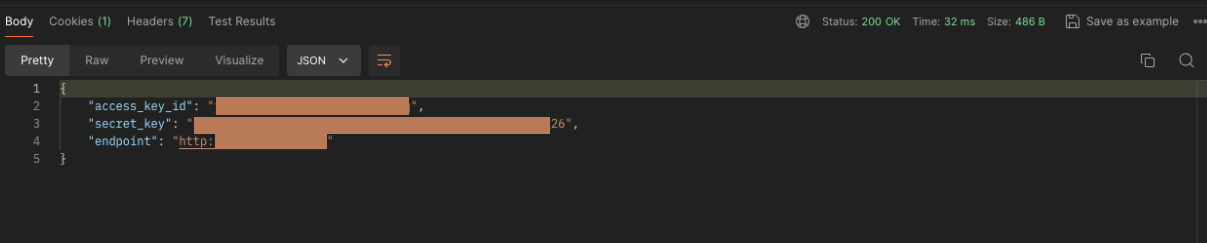
Create Credentials
- Now from Grant String you can use “Token from access grant” api from postman collection to get the credentials.
- This credentials can be directly used in any s3 utility in any language.

Create Credentials
- Credential response contains “accress_key_id”, “secret_key” and endpoint.
- You can use our examples to understand how to get or upload files using this credentials